Refonte de Framadate avec API
Il était une fois Framadate, une petite histoire de télétravail hors pandémie de Covid-19. Comme beaucoup de boulots collaboratifs de logiciels libre, c'est une contribution faite à distance, par beaucoup de personnes dans le monde, sur leur temps libre. De quoi apprendre des choses utiles en ces temps où le télétravail semble être totalement nouveau, alors que pour beaucoup de contributeurs au libre, le travail de loin à plusieurs a toujours été l'unique façon de faire. Donc Framadate, installé sur framadate.org, c'est comme Doodle (qui est devenu très cher pour le commun des mortels), mais en mieux du point de vue éthique.
Qu'est-ce que c'est, Framadate?


C'est un petit logiciel que vous pouvez installer sur votre serveur afin de permettre à n'importe qui d'organiser des sondages pour se faire des rendez-vous (au lieu d'utiliser la technique moisie des échanges interminables d'email "moi je suis dispo tel jour" "ha moi non" "ah moi oui" "oui mais toi on s'en fout Bébert!" … pauvre Bébert!), sans que les gens que vous souhaitiez réunir n'aient besoin de s'sinscrire, de faire chauffer la carte bleue, ou de se faire pister par les GAFAM.
C'est un logiciel très utilisé, mais qui souffre de problème d'ergonomie énorme sur mobile. Comme beaucoup de projets libres, faits par des gens qui ne sont pas experts en User eXperience, design, accessibilité, traduction. Il était question de retaper son front end depuis un bout de temps, et Maiwann s'est lancé dans la réunion d'idées en 2018, a produit des design d'écrans en 2019, et fait un appel a discuter du truc avec le hashtag #framadate, depuis un post Mastodon en Aout 2019. Les maquettes étaient prêtes et n'attendaient qu'à être traduites en logiciel.
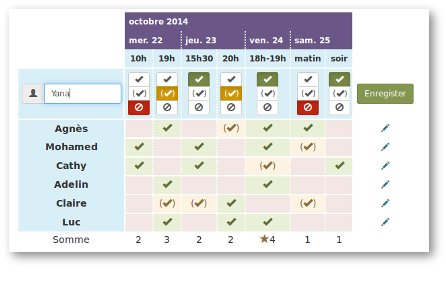
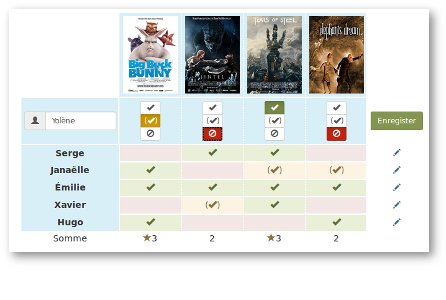
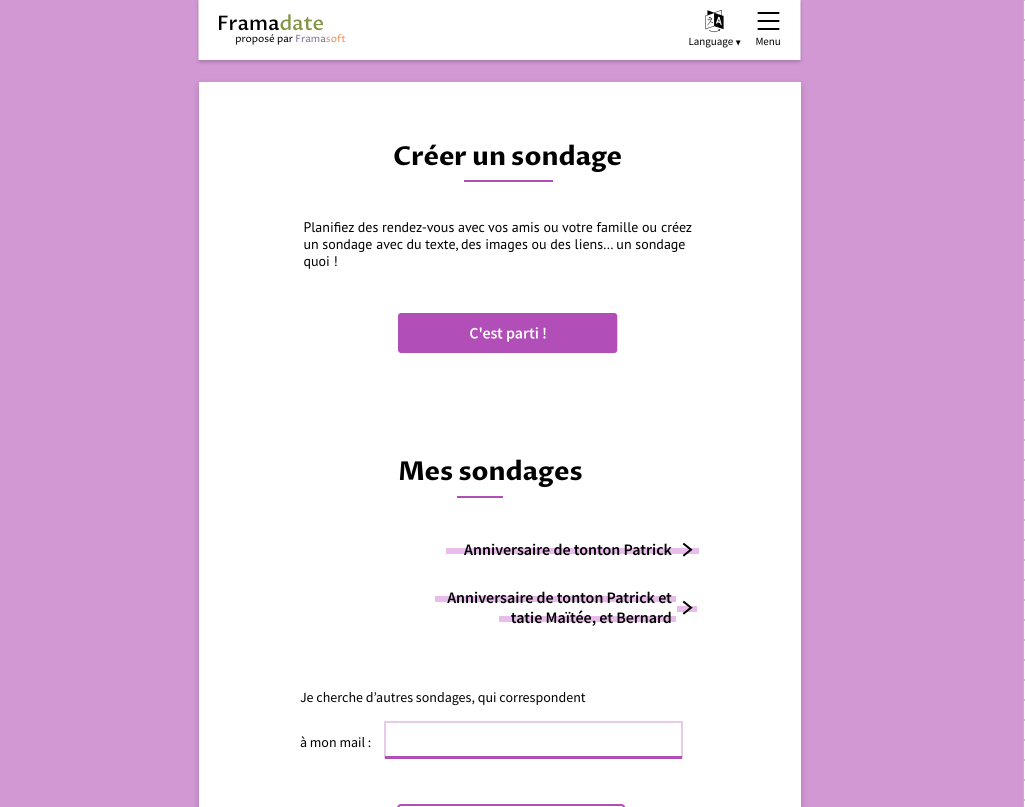
Nouvelle tête de framadate, maquettes sur Zeplin, cette version n'est pas encore en production:

Comment on fait pour contribuer à plusieurs à distance?
Avec d'autres gens recrutés de divers moyens avec des posts sur des forums et des médias sociaux de toutes sortes. Des gens répondent à l'appel, et c'est parti!
Communication interne
En premier lieu il faut savoir comment communiquer avec les autres contributeurs. , on a discuté du truc d'abord sur les réseaux sociaux et forums d'où ont été faits les appels. Quel moyen on devrait privilégier pour échanger tout le long du projet? Celui qui convient à le plus de gens motivés.
Riot, IRC, forum framacolibri, Wire, Mattermost, les possibilités sont nombreuses, mais c'est le Mattermost de Framasoft, Framateam, section UX & Libre, canal framadate qui a remporté le plus de votes. Grâce à mon gestionnaire de mots de passe, créer un compte avec un mot de passe réellement complexe (une centaine de caractères divers et variés) ne me fait pas peur. Mattermost ci propose en plus l'avantage de pouvoir se connecter via le Gitlab de Framasoft, Framagit, qui héberge tous les code sources des projets. C'est aussi un excellent moyen d'avoir plusieurs autres outils utiles à un projet logiciel: disposer d'un wiki, et d'un tableau de choses à faire avec les Issues, au sein desquelles on peut aussi discuter des détails.
Il a été convenu aussi qu'on allait donner des informations pour accueilir les nouveaux contributeurs dans la desciption du canal framateam nommé Framadate, et que l'on allait cantonner les discussions de dev dans un canal séparé pour ne pas faire fuir les gens normaux, sur : framadate-dev.
Quels sont les objectifs, par où puis-je commencer?
Il nous faut aussi savoir ce qu'on veut faire, pour savoir quelles compétences rechercher et comment indiquer aux gens qui le souhaitent comment ils peuvent aider le projet. C'est un gros travail de discussion et de communication. Certains ont l'habitude de faire ça en vrai, dans des ateliers de contribution où des gens de tous âges et de tout poil viennent discuter, sociabiliser, boire un coup, et des fois même, écrire, dessiner, coder des trucs.
Les maquettes sont prêtes, on peut les faire évoluer, on est prêts aussi à les confronter à la réalité.
Accueillir les gens est primordial
c'est sur nos premiers ressenti que l'on va décider si on a envie d'investir deux minutes dans un projet en ligne avec des gens que l'on ne connaît ni d'ève ni d'adam. Ensuite, comprendre qu'on a le droit de poser des questions et d'ignorer des choses, et qu'on peut aider sans avoir aucune compétence logicielle, ça fait un bien fou.
Pour savoir ce que l'on peut faire on a créé au début un pad collaboratif. Puis une fois qu'on a fait le ménage dans nos idées, on a mis ça dans le wiki du dépot gitlab.
Au début on a envisagé de ne retaper que le style. Puis en discutant avec des gens qui connaissaient bien le code existant, et en examinant d'un côté ce que ça nous prendrait comme temps de retaper ce qui existe, ou repartir de zéro avec un framework comme on a conclu qu'il valait mieux partir de zéro et utiliser quelques bibliothèques logicielles à assembler pour se concentrer sur le code métier.
Ensuite, ça se fait au fil de l'eau, l'important étant que chacun trouve son compte et soit prêt à faire des concessions pour avancer. oui moi aussi, c'est fou je sais.
Relancer régulièrement les motivés
Une fois les gens mobilisés, il faut identifier ce qui les bloque, car bien souvent on hésite à dire quand quelque chose ne va pas. Relancer fait partie du boulot pour bosser en équipe, même si on a pas du tout un statut d'animateur ou de manager officiel.
Un gros boulot de refacto pour bien séparer les concepts, les types, faire des modèles documentés dans le code ont été réalisés pendant le confinement de 2020. Quelques petites réunions vocales en équipe ont permis d'avancer sur les points les plus techniques. La bêta n'est pas encore sortie.
Mais vous pouvez déjà demander à l'API ce qu'elle fait, j'ai mis une version de démo sur framadate-api.cipherbliss.com/api/v1
voici le document qui liste la config au format JSON: https://framadate-api.cipherbliss.com/api/doc.json
Vous pouvez venir voir comment on avance sur les dépots framagit, et sur les canaux de discussion de Framateam, section UX & Design. Enjaillez!
