Comment développer localement son Mastodon
Pour développer localement sur votre version de mastodon c'est facile, il suffit de lancer la commande "foreman start".
Voilà. Allez, tchao!Hum. Oui bon c'est pas VRAIMENT aussi simple. Pour que ça fonctionne il va vous falloir avoir de quoi bosser en Ruby version 2.5 et +, et pour faire du développement front end il vous faudra du nodejs en version supérieure a 10. C'est la partie la plus simple. Toute la partie Ruby est une put*** de galère un brin plus complexe parce que les gérants des dépots apt ne sont pas foutus de mettre une version de ruby suffisamment récente. Heureusement les infos détaillées et en Français pour se faire un environnement de dev Mastodon existent sur le fucking manuel officiel.Vous devrez lancer toutes ces commandes qui ne fonctionneront que sur un système Debian / Ubuntu plutôt récent.
sudo suapt update && apt install -y \ imagemagick ffmpeg libpq-dev libxml2-dev libxslt1-dev file git \ g++ libprotobuf-dev protobuf-compiler pkg-config nodejs gcc autoconf \ bison build-essential libssl-dev libyaml-dev libreadline-dev \ zlib1g-dev libncurses5-dev libffi-dev libgdbm6 libgdbm-dev \ nginx redis-server redis-tools postgresql postgresql-contrib \ certbot python-certbot-nginx cmdtest libidn11-dev libicu-dev libjemalloc-devadduser --disabled-login mastodonsu - mastodon
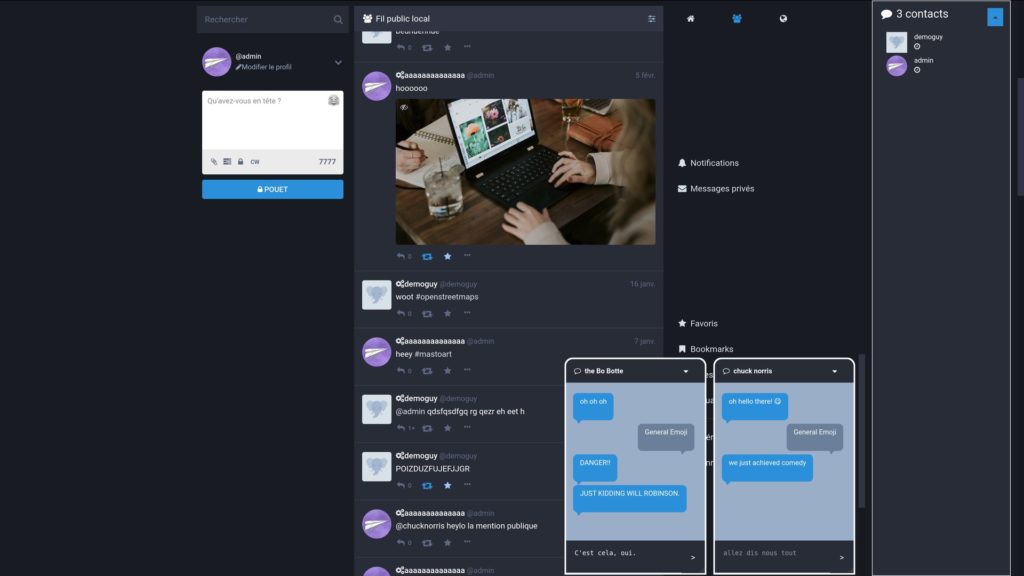
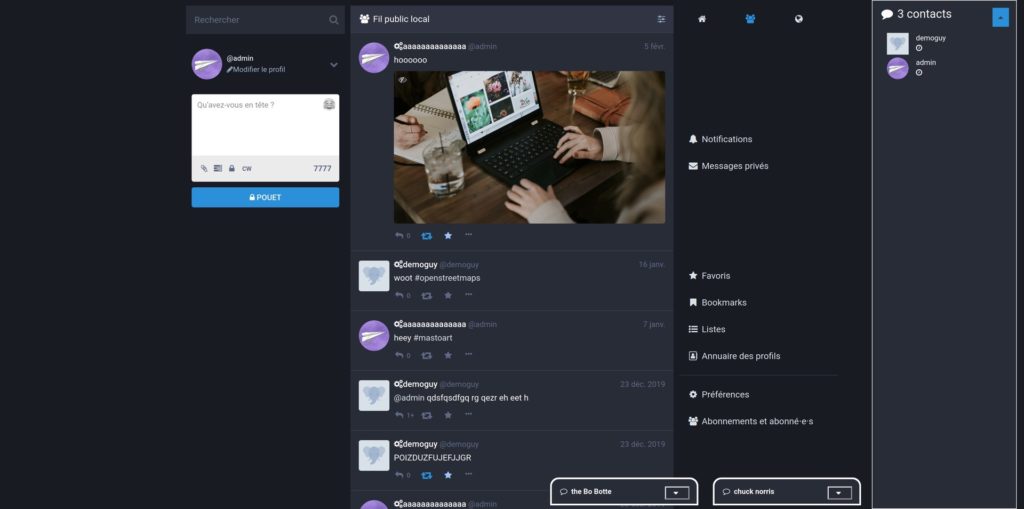
après il vous faut ruby en version 2.6.5 ,puis ruby fait comme npm et dispose d'un gestionnaire de packages qui s'apelle gemmais ça ne suffit pas, il faut installer le gem qui s'apelle bundleret là on peut faire un "bundle install" pour mettre les dépendances ruby du projet et après faut mettre les dépendances front, yarn install –pure-lockfileEnsuite pour bidouiller le front vous n'avez plus qu'a savoir coder du javascript avec React / Redux, et comprendre comment causer avec le backend via l'outil d'abstraction de base de données.Dernièrement, en plus de m'être lancé dans le retapage d'un thème sombre avec quelques fonctionnalités supplémentaires qu'on peut voir sur mon instance Mastodon, je me suis lancé dans la création d'une messagerie instantanée. en React Redux donc.
 On peut en causer sur le canal Mastodon et Mastodon-dev de framateam si ça vous intéresse.https://docs.joinmastodon.org/
On peut en causer sur le canal Mastodon et Mastodon-dev de framateam si ça vous intéresse.https://docs.joinmastodon.org/
