Un menu horizontal
Bienvenue dans ce petit tutoriel portant sur la création d'un menu horizontal simple.
Vous avez sûrement suivi les cours sur le
XHTML/CSS de M@teo21, et surtout son
TP : Créons le design de votre site Web ... non

? Allez les lire, alors. Si c'est le cas, prenez le tutoriel qui suit
comme un petit supplément de ce TP : nous n'irons donc pas jusqu'au top
niveau de la programmation web, je ne vous donnerai que les bases, à
vous après de laisser cours à votre imagination

.
Nous allons donc par la suite étudier différents procédés pour coder
votre menu horizontal. Un menu horizontal permet une navigation plus
simple et intuitive sur votre site. (Je trouve aussi que ça donne un
aspect plus "pro" au site mais ça, c'est un avis personnel

) .
En conclusion, un menu horizontal est souvent très apprécié des visiteurs ... Mais qu'attendons-nous pour démarrer ?
Nous allons donc commencer par coder
notre structure XHTML : c'est le plus facile.

En XHTML, un menu se déclare
avec une liste non-ordonnée :
<ul> et
<li>, c'est plus propre dans le code, et cela
respecte mieux la sémantique qu'une floppée de
<p> alignés

. Si l'envie vous prend, vous pouvez aussi le faire avec une liste ordonnée :
<ol>, chacun ses goûts.
Donc une liste
<ul> avec une puce
<li> pour chaque bouton du menu... qu'est-ce qu'il manque ? La balise
<a> pour le lien du bouton bien sûr. Le tout y est !
Ce qui nous donne au final

:
Code : HTML - Sélectionner1
2
3
4
5
6
7 | <ul id="menu_horizontal">
<li><a href="accueil.php">Accueil</a></li>
<li><a href="news.php">News</a></li>
<li><a href="livreor.php">Livre d'or</a></li>
<li><a href="contact.php">Contact</a></li>
<li><a href="admin.php">Admin</a></li>
</ul>
|
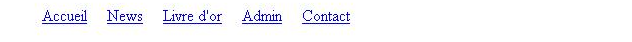
Voici un menu basique, c'est-à-dire avec 5 boutons : ce qui est, ni trop, ni peu

.
Comme nous le voyons, un menu horizontal vous sert à vous diriger vers vos pages principales,
inutile d'y mettre toutes vos pages : il faut que ça reste clair pour le visiteur, la navigation sur votre site n'en sera que
simplifiée.
Mais ça y est, c'est déjà terminé

! Heureusement, il reste encore la partie en CSS qui mettra en forme notre menu (car il est encore à la verticale ...).
Le codage XHTML fini, la question qu'on doit se poser maintenant est :
Comment mettre notre menu à l'horizontale grâce au CSS ?
En CSS, il existe deux propriétés qui nous intéressent pour mettre un
menu à l'horizontale : la première que nous allons étudier est
display : inline. Cela vous fait penser à
display : block, non

? En réalité,
display : inline fait exactement le contraire de
display : block.
Vous commencez à voir l'utilité de cette propriété ? Je vais vous éclairer.

Une balise block, par définition, va
toujours à la ligne ; or, si on lui demande de se comporter comme une
balise en-ligne, elle restera sur la même ligne...
Il nous suffit donc d'appliquer cette propriété aux puces <li> pour qu'elles se placent sur une même ligne !
Et voilà le travail :
Code : CSS - Sélectionner | /* Je séléctionne mes <li> par les sélecteurs (<li> est contenu par le <ul>), inutile de lui rajouter une class */
ul#menu_horizontal li {
display : inline;
padding : 0 0.5em; /* Pour espacer les boutons entre eux */
}
ul#menu_horizontal {
list-style-type : none; /* Car sinon les puces se placent n'importe où */
}
|
Et voilà ce que ça nous donne :
A vous d'adapter ensuite ce menu à votre design
en quelques coups de CSS : ce n'est plus qu'un jeu d'enfant.
Cependant, cette propriété limite quand même nos possibilités pour le design !
Par exemple, il sera
impossible d'aligner des boutons à gauche et à droite comme c'est le cas sur le SdZ : cela fait quand même plus classe !
Heureusement, il existe une autre technique un petit peu plus longue...
ouvrez grand vos oreilles, heu... les yeux en l'occurrence

.
La technique du float est moins claire que la précédente, mais
permet un affichage des boutons à gauche mais aussi à droite grâce à
float : left et
right ! Un peu comme sur le SdZ : cela le rend plus joli, avouez-le

.
Pourquoi ?
J'en sais rien.
On ferme la parenthèse : ")" voilà.

Cette technique offre donc une possibilité de plus que la précédente :
c'est peut-être pour cela que vous la préfériez à l'autre (c'est mon
cas). Mais tout d'abord, il faudra changer un petit peu notre code
XHTML. Ce changement consiste à rajouter
une class "bouton_gauche" pour les liens qui seront à gauche, et une autre
"bouton_droite" pour les boutons qui seront à droite

(ouah je suis logique).
Code : HTML - Sélectionner1
2
3
4
5
6
7 | <ul id="menu_horizontal">
<li class="bouton_gauche"><a href="accueil.php">Accueil</a></li>
<li class="bouton_gauche"><a href="news.php">News</a></li>
<li class="bouton_gauche"><a href="livreor.php">Livre d'or</a></li>
<li class="bouton_droite"><a href="admin.php">Admin</a></li>
<li class="bouton_droite"><a href="contact.php">Contact</a></li>
</ul>
|
Eh attends ! Pourquoi tu as inversé la puce "admin" avec la puce "contact" alors qu'avant, c'était le contraire ?
C'était le contraire
avec la technique display : inline ; or, je veux que mes boutons soient dans
le même ordre qu'avant.
Je m'explique.
Dans notre CSS, nous allons appliquer la propriété
float à nos puces
<li>. La class
bouton_gauche se verra attribuer un
float : left et l'autre class
bouton_droite, un
float : right.
Par définition un flottant est un élément qu'on veut faire "
entourer", "
flotter", "
immerger" dans l'élément qui le suit : retenez l'exemple de la lettrine qui flotte au début d'un paragraphe...

Dans notre cas, cela nous donne :
- la puce "Accueil" flotte à gauche de News
- "News" flotte lui-même à gauche de Livre d'or
- "Livre d'or" flotte aussi à gauche, il prend donc place à coté des autres.
Ce n'est que dans le cas d'un flottant à gauche, si vous regardez bien

. Si on applique la même chose pour les flottants à droite :
La puce "Admin" flotte à droite de "Contact" ! Et "Contact" lui-même flottant prend place à la suite, c'est-à-dire à gauche de "Admin".
Donc : si on n'avait gardé le code XHTML d'avant,
la puce "Contact" se serait retrouvée tout à droite !
Voilà pour la petite subtilité du code.
Rappelez-moi ce qu'on va mettre dans notre CSS ? Oui, très bien :
la class bouton_gauche avec
float : left, et
exactement le contraire pour l'autre class.
Code : CSS - Sélectionner 1
2
3
4
5
6
7
8
9
10
11
12
13
14 | ul#menu_horizontal { /*Ici , c'est ma configuration, à vous de la changer */
width : 600px;
height : 25px;
list-style-type : none; /* Car sinon les puces se placent n'importe où */
}
ul#menu_horizontal li {
padding : 0 0.5em; /* Pour espacer les boutons entre eux */
}
li.bouton_gauche {
float : left;
}
li.bouton_droite {
float : right;
}
|
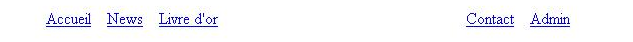
Ce qui nous donne :
Il ne vous manque qu'à l'adapter via le CSS au design de votre site.
Votre imagination sera votre seule aide pour la suite. Vous pouvez aussi
vous inspirer des sites que vous voyez tous les jours, et regarder
leurs codes : vous allez sûrement apprendre beaucoup...

J'ai compris ! Vous voulez un exemple, c'est ça ?
OUAIS !!!
On dis pas "OUAIS" mais "oui", c'est plus poli, bande de voyous...
D'accord donc, nous allons voir un exemple pour pouvoir vous donner des idées. Mais je le dirais toujours :
c'est en s'inspirant et en utilisant son imagination qu'on progresse le mieux.

Ici nous allons voir un
exemple qui va sûrement vous permettre d'éclairer votre imagination. Il
sera très basique, rien de bien compliqué donc, comparé à d'autres
techniques comme le
roll-over...
Je vous envoie d'abord les codes que j'ai utilisés, et ensuite les explications point-par-point.

Un menu style SdZ
Vous connaissez tous ce site, non

?! Nous allons donc
faire un menu comme ici (design Bluzaz premier du nom) ! Il n'y a rien de plus simple, vous verrez ...
Premièrement, nous allons utiliser
la technique du float : c'est-à-dire que nous allons prendre la même structure XHTML qu'avant, mais
avec en plus une image pour illustrer chaque bouton...
Code : HTML - Sélectionner 1
2
3
4
5
6
7
8
9
10
11
12
13
14
15 | <html>
<head><title>FLOAT</title><link rel="stylesheet" media="screen" type="text/css" title="index" href="tuto_menu_float.css" /></head>
<body>
<ul id="menu_horizontal">
<li class="bouton_gauche"><a href="#"><img src="accueil.png" alt="accueil" />Accueil</a></li>
<li class="bouton_gauche"><a href="#"><img src="news.png" alt="news" />News</a></li>
<li class="bouton_gauche"><a href="#"><img src="livredor.png" alt="livre d'or" />Livre d'or</a></li>
<li class="bouton_droite"><a href="#"><img src="team.png" alt="admin" />Admin</a></li>
<li class="bouton_droite"><a href="#"><img src="mp.png" alt="contact"/>Contact</a></li>
</ul>
</body>
</html>
|
Ensuite, le CSS, qui est tout bête : les explications viendront après.
Essayez d'abord de décrypter le code vous-mêmes, et si l'utilisation de
certaines propriétés vous paraît étrange, vous pourrez vous autoriser à
lire la correction juste après

.
Code : CSS - Sélectionner 1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38 | ul#menu_horizontal {
width : 600px;
height : 30px;
margin : 2em 0 0 0;
padding : 0;
background-color : #f4f9fd;
border : 1px dashed black;
list-style-type : none;
}
ul#menu_horizontal li {
padding : 0 0.5em;
line-height : 30px;
}
ul#menu_horizontal li.bouton_gauche {
float : left;
border-right : 1px dashed black;
}
ul#menu_horizontal li.bouton_droite {
float : right;
border-left : 1px dashed black;
}
ul#menu_horizontal a {
color : black;
text-decoration : none;
padding : 0 0.5em;
font : 0.8em "Trebuchet MS";
}
ul#menu_horizontal a:hover { text-decoration : underline; }
ul#menu_horizontal a img {
border : none;
padding : 0 0.3em;
}
|
- Premièrement, pour le code de ul#menu_horizontal,
il ne devrait pas avoir de problèmes. On définit une taille au bloc,
une hauteur (c'est toujours mieux), une couleur de fond, une bordure
pointillée grise de 1 px de largeur tout autour, et une marge en haut
pour éviter que le menu colle au haut de la fenêtre.
Si on s'arrêtait là, on obtiendrait un simple bloc avec des bordures pointillées et un fond ^^. Deuxièmement, on définit le ul#menu_horizontal, c'est-à-dire qu'on sélectionne toutes les listes qui ont l'id #menu horizontal.On utilise les propriétés list-style-type avec comme valeur none pour enlever les puces noires qui se mettent automatiquement. Puis margin et padding, avec comme valeur 0 pour éviter l'indentation de la liste (automatique en XHTML) et les marges qui ne seraient pas souhaitées : histoire d'éviter que le menu soit carrément décalé  .
.
- Ensuite, on définit chaque bouton de la liste grâce à ul#menu_horizontal li.
On leur ajoute des marges intérieures pour qu'ils ne soient pas trop collés au bord, et enfin on utilise line-height, avec comme valeur la hauteur totale du menu : cette technique nous permet de centrer verticalement le texte dans sa case  ! Une propriété à connaître, mais elle ne marche pas avec tout
! Une propriété à connaître, mais elle ne marche pas avec tout  .
.
- Après, on définit le style des liens : leur police, leur taille,
leur décoration. On rajoute aussi une marge intérieure pour augmenter la
"surface" de contact du lien, et aérer le menu.
- Enfin, les deux dernières parties de CSS sont banales. On rajoute
un petit effet au survol du lien, et on enlève les bordures des
images-liens.
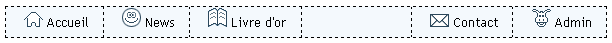
Tout ce boulot nous donne le joli menu que vous voyez ci-dessous. C'est beau, hein...
C'était facile, hein... (voire même tout bête)
Les menus horizontaux n'ont maintenant plus de secrets pour vous.
Ils ne vous reste qu'à étudier les menus dits graphiques (avec des
images) et les menus déroulants, mais cela est encore une autre
histoire.

La conception est beaucoup plus complexe que ce qu'on a fait ici, qui était une partie de rigolade.
Bon codage...

Informations sur le tutoriel


































 Trouvez une formation
Trouvez une formation







 ? Allez les lire, alors. Si c'est le cas, prenez le tutoriel qui suit
comme un petit supplément de ce TP : nous n'irons donc pas jusqu'au top
niveau de la programmation web, je ne vous donnerai que les bases, à
vous après de laisser cours à votre imagination
? Allez les lire, alors. Si c'est le cas, prenez le tutoriel qui suit
comme un petit supplément de ce TP : nous n'irons donc pas jusqu'au top
niveau de la programmation web, je ne vous donnerai que les bases, à
vous après de laisser cours à votre imagination  .
. ) .
) . 
 :
: .
. !
!
 .
. .
.
 ?
? ?! Nous allons donc
?! Nous allons donc 

 Flux RSS News
Flux RSS News Twitter
Twitter Facebook
Facebook